KEEP UP WITH OUR DAILY AND WEEKLY NEWSLETTERS
PRODUCT LIBRARY
explore the design and architecture of the paris 2024 olympics, as well as the city shows coinciding with the games.
connections: +610
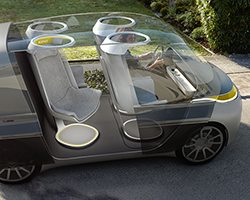
TERRA COSMOS deciphers new desires and expectations of consumers in search of awe-inspiring experiences through a vision of the future.
connections: 1
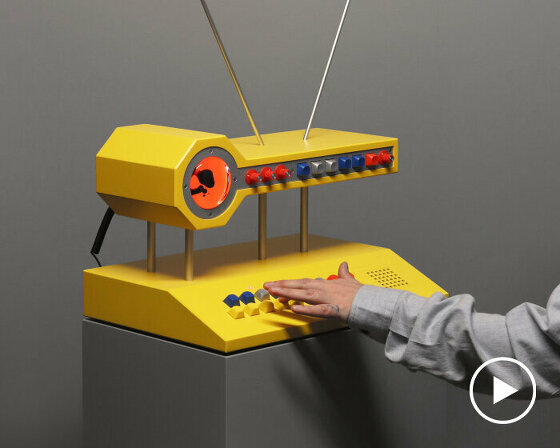
as visitors press the keys, a gooey liquid is brought to life, dancing hypnotically in sync with the chilling tunes.
connections: +250
watch iF Design's panel - power of place - livestreamed and moderated by designboom during NYCxDesign 2024.
connections: 90