KEEP UP WITH OUR DAILY AND WEEKLY NEWSLETTERS
PRODUCT LIBRARY
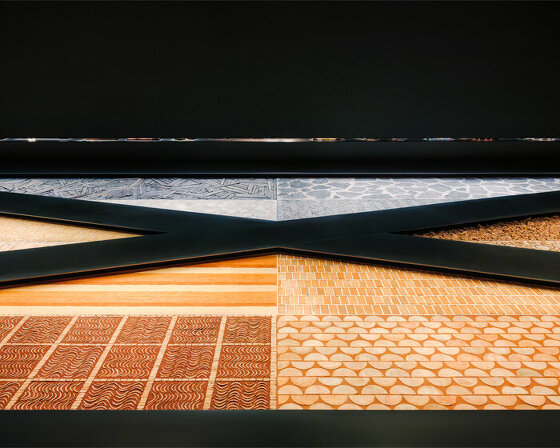
a powerful symbol of the house’s cultural heritage, the jockey silk with colorful geometric motifs is an inspiration for leather goods and textiles.
connections: +670
watch our livestream talk with BMW Design at 19:15 CEST on monday 15 april, featuring alice rawsthorn and holger hampf in conversation.
connections: +320
the solo show features five collections, each inspired by a natural and often overlooked occurence, like pond dipping and cloud formations.
discover our guide to milan design week 2024, the week in the calendar where the design world converges on the italian city.
connections: 49

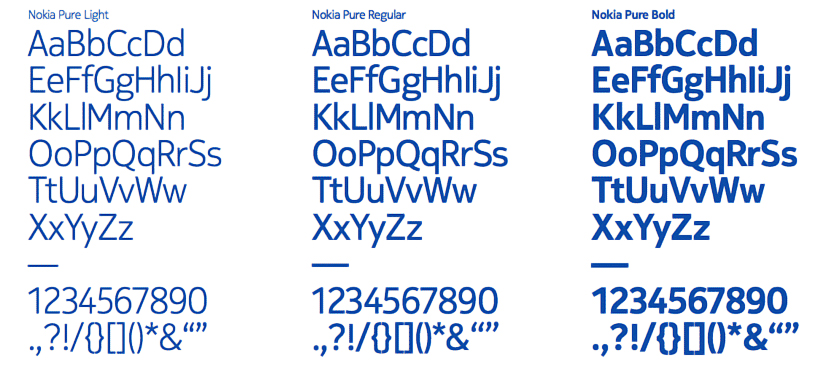
 the three weights of the new typeface
the three weights of the new typeface ‘nokia pure’ compared with ‘nokia sans’ and ‘helvetica’
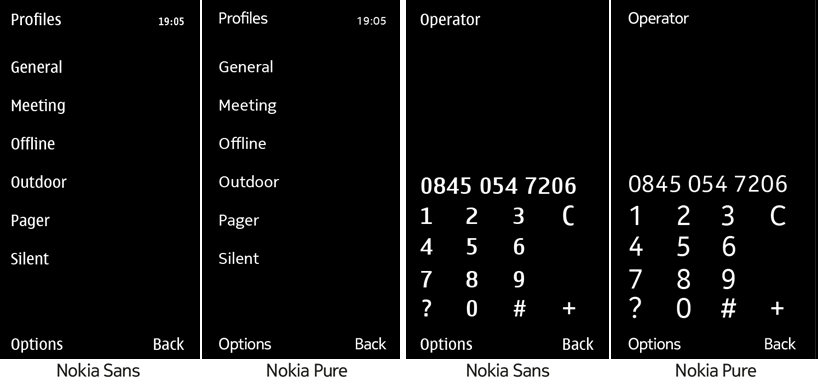
‘nokia pure’ compared with ‘nokia sans’ and ‘helvetica’ sample screen tests between ‘nokia sans’ and ‘nokia pure’
sample screen tests between ‘nokia sans’ and ‘nokia pure’