KEEP UP WITH OUR DAILY AND WEEKLY NEWSLETTERS
PRODUCT LIBRARY
in less than a year, what started as a personal artistic project quickly grew into show-stopping collaborations for physical iterations in cities like jeddah and miami.
explore the design and architecture of the paris 2024 olympics, as well as the city shows coinciding with the games.
connections: +610
the two films highlight AI's ability to provide insights into global ecosystems, emphasizing its role in analysing data to predict and mitigate risks.
connections: +540
the honesty bar installation presents knötti, an alcohol-free drink made from local waters, german hops, and invasive japanese knotweed.
connections: +390

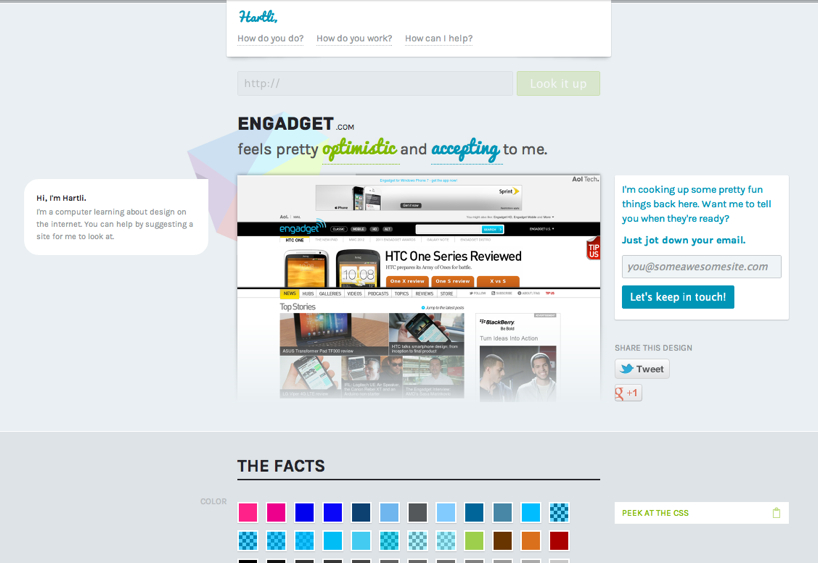
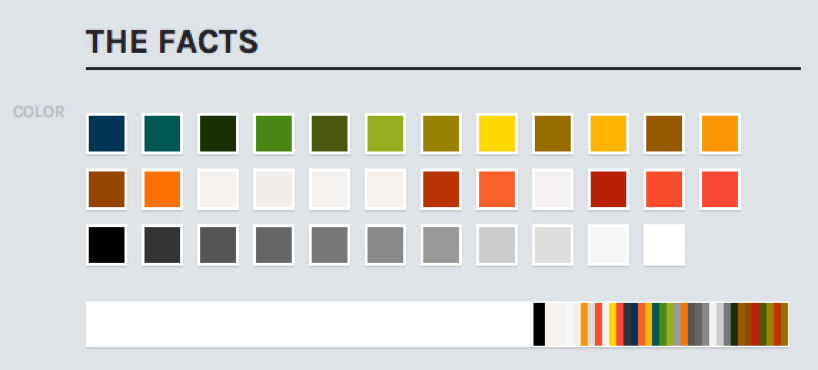
 hartli’s color palette generated virtually by analyzing a web site
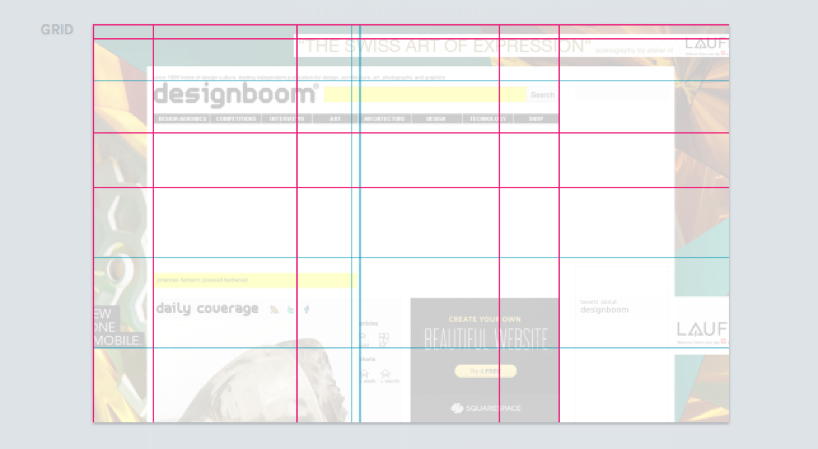
hartli’s color palette generated virtually by analyzing a web site generated grid analysis helps to find patterns in the page layout
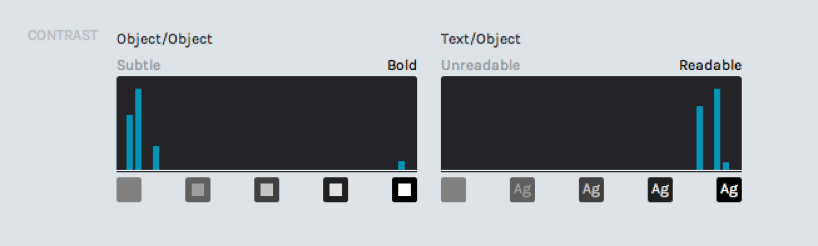
generated grid analysis helps to find patterns in the page layout contrast map showing the frequency of various colors that are adjacent to one another
contrast map showing the frequency of various colors that are adjacent to one another all fonts used on the page, broken down by percentage
all fonts used on the page, broken down by percentage repetition graph showing occurrences of various sizes and aspect ratios used on the page
repetition graph showing occurrences of various sizes and aspect ratios used on the page

