KEEP UP WITH OUR DAILY AND WEEKLY NEWSLETTERS
uncover the colorful legacy of italy's iconic train, designed by gio ponti and giulio minoletti in the '50s.
connections: +110
unveiled as well at the italian pavilion in expo 2025 osaka, the design uses fuel coming from cooking oils and animal fats.
connections: +190
discover our guide to milan design week 2025, the week in the calendar where the design world converges on the italian city.
connections: 74
'there is no real, defined space, there’s just the reflection’ – designboom speaks with Hermès artistic directors charlotte macaux perelman and alexis fabry.

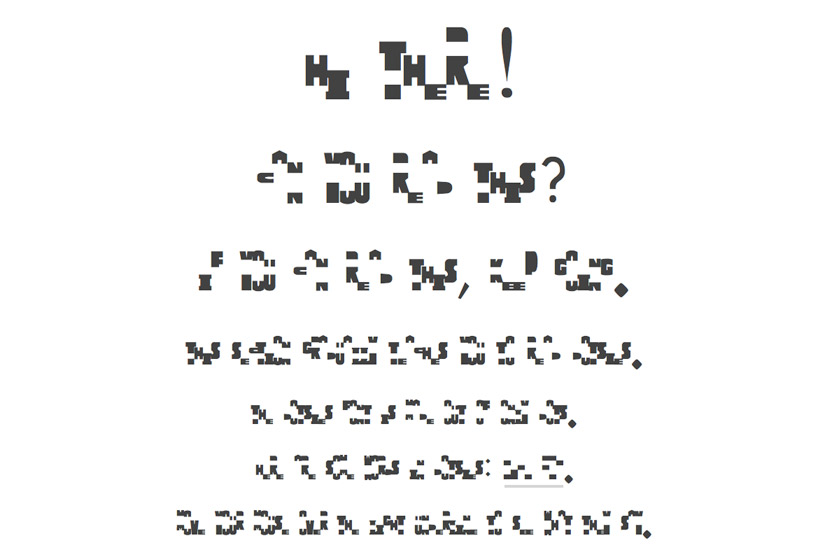
 each letter in dotsies has been developed from 5 dots arranged as either on or off in black and white space
each letter in dotsies has been developed from 5 dots arranged as either on or off in black and white space the second segment starts off where the introductory installment left off
the second segment starts off where the introductory installment left off just as one would read text on the internet written in the roman alphabet, hyperlinks viewed in converted-to-dotsies text is highlighted in blue to alert the reader to an additional reading portal
just as one would read text on the internet written in the roman alphabet, hyperlinks viewed in converted-to-dotsies text is highlighted in blue to alert the reader to an additional reading portal